After update some value ,i need to refresh data,but ajax.reload will jump to first page. As a function, making the Ajax call is left up to yourself allowing complete control of the Ajax request. Thank you in advance. table.ajax.reload(); Basic webserver with node.js and express for serving html file and assets, Current scroll position when using -webkit-overflow-scrolling:touch Safari iOS javascript event (scrollTop / scrollLeft), https://datatables.net/reference/api/clear(), https://datatables.net/forums/discussion/38969/reload-refresh-table-after-event, http://codersfolder.com/2016/07/crud-with-php-mysqli-bootstrap-datatables-jquery-plugin/. But not working, cant "refresh" the data. i can do that setting a new ajaxurl (via get) but i cant via post.. var tableAjax = $('#table_vendas').DataTable(); tableAjax.ajax.url('vendas_filter.php? (I saw the Websocket post but thats from 2014). I also Google'd for examples, hence basing my code on someone else's example and adapting to my requirements. So call to filterByAll will force data reloading in case of server side filters.
This is how I do it Maybe not the best way, but its definitely simpler (IMHO) and doesnt require any additional plugins. Hello, I have given table name in option while creating Datatable. 
2007-2023 MIT licensed. The AJAX help to reload the whole page and partial page content. if (json != null) { Any progress on documenting WebSockets? "type": 'POST', table.fnReloadAjax (); }, x * 1000 ); [/code] where `table` is your DataTable instance and `x` is the number of Low code DataTables and Editor. - server side that can inform client about data changes instead of full data reloading. The Ajax call takes few seconds to get data from the server. Let's say that you have a DataTable initialized with a length menu view set at 5 with 5 records in it. PHP Freaks You could use an extensive API of DataTable to reload it by ajax.reload(). WebI want to be able to reload my datatable with AJAX, but need to be able to pass POST parameters.
A conversion guide details how the two API styles relate. //alert('action: '+action+' tax: '+tax+' id: '+id); //assing the datatable call to a variable, //this is usefull if you want to use a full responsive datatable just add the responsive css from dataTables.net, //"className": "dt-center", "targets": "_all", // check is the response is not null and show the table. Configured in your browser in moments. You could add a logic check around that to check that there is actually data to display. Server-side processing scripts can be written in any language, using the protocol described in the DataTables There the data is loaded by ajax and should be reloaded by interval.
to your account. Then clear and add fresh data: here is the source:https://datatables.net/reference/api/clear(). 2007-2023 MIT licensed. CloudTables Low code DataTables and Editor. having to do it the second way creates redundancy.
"url": "data.json", I show them what I'm doing, so they can tell me what I'm missing or what I'm doing wrong, please, and the java file that returns the json is the following. Display as a link instead, It's only when a new page is created with the creation of the new record. Webajax.reload() works great and data is properly sent, except that none of the Datatable parameters is sent. Your previous content has been restored. Configured in your browser in moments. I'm trying to query for a date range in a datatable with two DataTimePickers and a button, all in jsp.  documentation.
documentation.  When I make a call to insert or update a record, on success, I want to reload the DataTable to reflect the newly added/updated record. This thread is more than a year old. You can adjust your cookie settings, otherwise we'll assume you're okay to continue. table.clear().rows.add(<%=arreglo%>).draw(); it brings the same arrangement with which it entered the first time.
When I make a call to insert or update a record, on success, I want to reload the DataTable to reflect the newly added/updated record. This thread is more than a year old. You can adjust your cookie settings, otherwise we'll assume you're okay to continue. table.clear().rows.add(<%=arreglo%>).draw(); it brings the same arrangement with which it entered the first time. 
I'll try to produce an example this week (although it might be next as this one is exceptionally busy) showing how to jump to the newly created row. A-143, 9th Floor, Sovereign Corporate Tower, We use cookies to ensure you have the best browsing experience on our website. I wonder if someone would be kind enough to please assist? For example: data_1.json > 2500 records data_2.json > 300 records data_3.json > 10265 records, if using datatable v1.10.12 then simply calling .draw() method and passing your required draw types ie full-reset, page then you will re-draw your dt with new data, I had done something that relates to this Below is a sample javascript with what you need.There is a demo on this here: http://codersfolder.com/2016/07/crud-with-php-mysqli-bootstrap-datatables-jquery-plugin/. The DataTable also exposes a powerful API that can be further used to modify how the data is displayed. Are you sure you have something important to add to it? By Destroy the datatable first and then draw the datatable. $('#table1').DataTable().destroy(); Now, if I try to create one more record, it add a new page to my DataTable. Webvar ref = $('#example').DataTable(); ref.ajax.reload(); If you want to add a reload/refresh button to DataTables 1.10 then use drawCallback. You can post now and register later. As in what I linked to in the documentation. var ref = $('#example').DataTable(); Why did you just go away? After update some value ,i need to refresh data,but ajax.reload will jump to first page. Because i check on the server, if the data has changed. If that doesn't work for you, can you link to the page showing the issue please. How can i stay on current page after datatables.ajax.reload(). This is especially interesting for GraphQL, which has realtime subscriptions. ref.ajax.reload(); Whats the proper way to refresh the dataTable when the button is clicked? well, you didnt show how/where you are loading the scripts, but to use the plug-in API functions, you have to include it in your page after you load the DataTables library but before you initialize the DataTable. $('#my-datatable').DataTable().clear().draw(); But the problem isn't there, you can easily try the experience with whatever DataTable you want. Powered by Discourse, best viewed with JavaScript enabled. We have already published a blog tutorial describing one of the ways to set up Webix with Web Sockets: https://blog.webix.com/websocket-real-time-data-updates-for-webix-widgets/. DataTables and Editor designed and created by, https://cdn.datatables.net/1.10.11/js/jquery.dataTables.min.js, https://cdn.datatables.net/buttons/1.1.2/js/dataTables.buttons.min.js, https://cdn.datatables.net/select/1.1.2/js/dataTables.select.min.js, ../../extensions/Editor/js/dataTables.editor.min.js, https://cdn.datatables.net/1.10.11/css/jquery.dataTables.min.css, https://cdn.datatables.net/buttons/1.1.2/css/buttons.dataTables.min.css, https://cdn.datatables.net/select/1.1.2/css/select.dataTables.min.css, ../../extensions/Editor/css/editor.dataTables.min.css, the protocol described in the DataTables The problem is when I query for the date range, the process is done, it returns the new Json but the data in the Datatable is not refreshed. 
 But when I run this, it does nothing.
But when I run this, it does nothing.
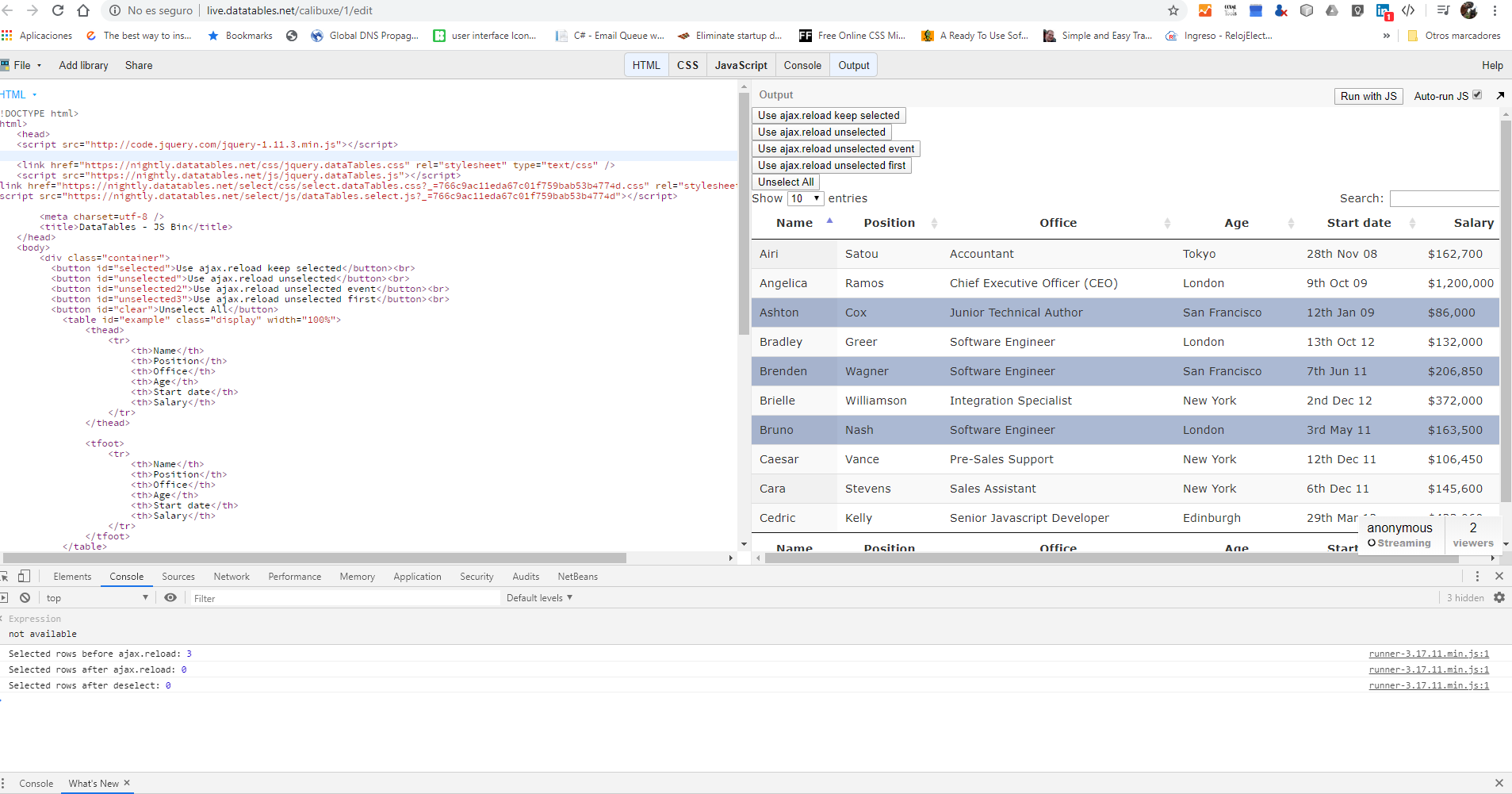
If you make the "ajax" afunctioninstead of an object, then you can do whatever you want. when i set stateSave:true in datatables options,page parameter can save state,but reload() not work correct. If you want to get involved, click one of these buttons! Check it out: http://live.datatables.net/loqataro/3/edit?js,output Ok so here is the work around, hope it helps someone.  When you do that, you'll get back the information that the DataTable wants as well as the header string thing.
When you do that, you'll get back the information that the DataTable wants as well as the header string thing.
You can call table.filterByAll() each 60 seconds, which will trigger serverFilter and will reload the table. What code do you have trying to do that? I use a jQuery datatable to display information from a search. So what you need is to be able to customize how the DataTable does the AJAX request, right? Configured in your browser in moments. WebIt should be that all you need to do is: [code] setInterval ( function () {. Tepat sekali pada kesempatan kali ini pengurus web mau membahas artikel, dokumen ataupun file tentang Reload Datatable Without Ajax yang sedang kamu cari saat ini dengan lebih baik.. Dengan berkembangnya teknologi dan semakin Pas sekali untuk kesempatan kali ini admin blog mau membahas artikel, dokumen ataupun file tentang Reload Datatable Without Ajax yang sedang kamu cari saat ini dengan lebih baik. You can perform the actual request yourself, then give the DataTable just the "example" data while you borrow the "search-results-header" data for something else. If you have an account, sign in now to post with your account. See example below (I am using DataTables with bootstrap css). But with this solution the default parameters, draw, search etc are not sent As long as you have serverSide enabled, then yes they should be. If you want to get involved, click one of these buttons! Datatable name is "faqs-table". However, there should really be no need to execute the ajax.reload() method with Editor - the data returned from the server should contain everything needed. or just $('#example').Data
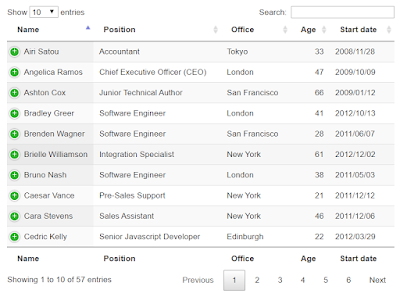
Supporters. With version 1.10.0 of DataTables, it is built-in and easy: http://datatables.net/reference/api/ajax.reload(). Level 121 , Duplikat Bbm. Use this code ,when you want to refresh your datatable: Try destroy datatable first then setup it again, example. Supporters. Some serverFilters in the table. It take a few arguments, as seen in the documentation, and when it's done it uses the callback function it received. Assuming data is an array of data, then what you have there should work. acknowledge that you have read and understood our, Data Structure & Algorithm Classes (Live), Data Structure & Algorithm-Self Paced(C++/JAVA), Full Stack Development with React & Node JS(Live), Android App Development with Kotlin(Live), Python Backend Development with Django(Live), DevOps Engineering - Planning to Production, GATE CS Original Papers and Official Keys, ISRO CS Original Papers and Official Keys, ISRO CS Syllabus for Scientist/Engineer Exam, Interview Preparation For Software Developers, https://cdn.datatables.net/1.10.23/css/jquery.dataTables.min.css, https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js, https://datatables.net/reference/option/ajax. Sign up for a free GitHub account to open an issue and contact its maintainers and the community. If you declare your datatable as DataTable() (new version) you need: If you declare your datatable as dataTable() (old version) you need: I had the same problem, this is how i fixed it: first get the data with method of your choice, i use ajax after submitting results that will make change to the table. When table.ajax.reload(); }, 30000); The above code will refresh a table with given ID exampleevery 3 seconds from the specified ajax source. I finally got the solution, the problem was that I was too focused on achieving my goal through DataTable().ajax.reload() . I wanted to pass the p Upload or insert images from URL. Configured in your browser in moments. You make a GET or POST call to a Django view, get a response, then update part of the page HTML (or all but normally would be overkill) with the new data. Like if the second line of code was executed before the end of the reload once and thinking the Table has only one page. Crack Adobe Acrobat 9 Pro. The Interacting with the server side page still shows WebSockets as deprecated, but the 6.3 release mentions new widget samples. But, if I already have two pages on my DataTable (more than 5 records) and I add one more record, the DataTable is going to the last page !! The summer 2016 update brought with it changes, activities and most importantly, lvl 110 arcanum astral , Download Office 2019. Fix a typo, change a font, or add a paragraph to your pdf as easily , Who Is Level 110. If so, then yes, that is going to be a problem, since, per the documentation rows.add() expects an array of data that DataTables should display. I want wanted multiple database to my DataTable. I want to be able to reload my datatable with AJAX, but need to be able to pass POST parameters. Please also see the forum rules which requests a test case when posting a new question. but how can i get them? How to submit form only once after multiple clicking on submit? For example, if the values of example_input1, example_input2, or example_input3 change, simply reload the ajax method of DataTables by using : Like if the second line of code was executed before the end of the reload once and thinking the Table has only one page. Please suggest me . SpryMedia Ltd is registered in Scotland, company no. {"data": []} So Sample code below will load a datatable with pagination, search, sort properly the first time. DataTables will get the options object with the latest data and reload itself. What you would need to do is make your own Ajax call to get the data, then use clear() and rows.add() to first clear out the old data and then add the new rows. DataTables Plugin - Live Ajax Monitor the AJAX data source every 5 seconds (default), comparing the current data structure and the data structure just pulled.  jarvisSeptember 24, 2020 in Javascript Help. but when the server side data has been resorted (i.e. As explained above ajax.reload() requires that you use the ajax within Datatables. I tried the ajax.reload() with a callback. DataTables designed and created by SpryMedia Ltd. What do you expect to happen when you view the tableand what actually happens? } Dengan berkembangnya teknologi dan semakin banyaknya developer di negara kita, maka dari itu saat ini banyak sekali aplikasi dan game baru yang bermunculan di apps store. WebI have a datatable which incorporates a token as follows: Plain text Using OPTION 1; dt.ajax.reload () the CSRF token does not update causing the request to fail. This also allows the data in the table to be searched, sorted, and filtered according to the needs of the user. Is there no way to use the DT api to solve the porblem? im using DataTables 1.10.12 for my project. Your link has been automatically embedded. For your personal use, the part you really need is tableVar.ajax.reload();where you replace tableVarwith your own variable. What I found out that works in the meantime is. If not, there is no data to send. if using datatable v1.10.12 then simply calling .draw () method and passing your required draw types ie full-reset, page then you will re-draw your dt with new data I had done something that relates to this Below is a sample javascript with what you need. The reason for this, user paging will not be reset on reload. It is typically, no required authanticate etc. Less than ideal I know but got my code working. Use this code ,when you want to refresh your datatable: $("#my-button").click(function() { With version 1.10.0 of DataTables, it is built-in and easy: var table = $('#example').DataTable(); I am using laravel with ajax and datagrid of koolreport. Indeed, if desired, a method other than Ajax could be used to obtain the required data, such as Web storage or a Firebase database. If you want to add a reload/refresh button to DataTables 1.10 then use drawCallback . Developing project. Please note that this is just an example script using PHP. How to demonstrate the use of Ajax loading data in DataTables ? But it is not fired and DT tries to proccess the loaded data. The alternative method: var table =
jarvisSeptember 24, 2020 in Javascript Help. but when the server side data has been resorted (i.e. As explained above ajax.reload() requires that you use the ajax within Datatables. I tried the ajax.reload() with a callback. DataTables designed and created by SpryMedia Ltd. What do you expect to happen when you view the tableand what actually happens? } Dengan berkembangnya teknologi dan semakin banyaknya developer di negara kita, maka dari itu saat ini banyak sekali aplikasi dan game baru yang bermunculan di apps store. WebI have a datatable which incorporates a token as follows: Plain text Using OPTION 1; dt.ajax.reload () the CSRF token does not update causing the request to fail. This also allows the data in the table to be searched, sorted, and filtered according to the needs of the user. Is there no way to use the DT api to solve the porblem? im using DataTables 1.10.12 for my project. Your link has been automatically embedded. For your personal use, the part you really need is tableVar.ajax.reload();where you replace tableVarwith your own variable. What I found out that works in the meantime is. If not, there is no data to send. if using datatable v1.10.12 then simply calling .draw () method and passing your required draw types ie full-reset, page then you will re-draw your dt with new data I had done something that relates to this Below is a sample javascript with what you need. The reason for this, user paging will not be reset on reload. It is typically, no required authanticate etc. Less than ideal I know but got my code working. Use this code ,when you want to refresh your datatable: $("#my-button").click(function() { With version 1.10.0 of DataTables, it is built-in and easy: var table = $('#example').DataTable(); I am using laravel with ajax and datagrid of koolreport. Indeed, if desired, a method other than Ajax could be used to obtain the required data, such as Web storage or a Firebase database. If you want to add a reload/refresh button to DataTables 1.10 then use drawCallback . Developing project. Please note that this is just an example script using PHP. How to demonstrate the use of Ajax loading data in DataTables ? But it is not fired and DT tries to proccess the loaded data. The alternative method: var table =
Page 3 Girl Images, North Hills Pa Obituaries, Articles D